Top 7 Best Sites for Quality HTML Coding Examples
The vast majority of people used HTML projects as their first foray into coding. You can learn the best coding practices from several amazing websites that ... read more...provide well-designed HTML coding courses and examples. Here are the best sites for quality HTML coding examples.
-
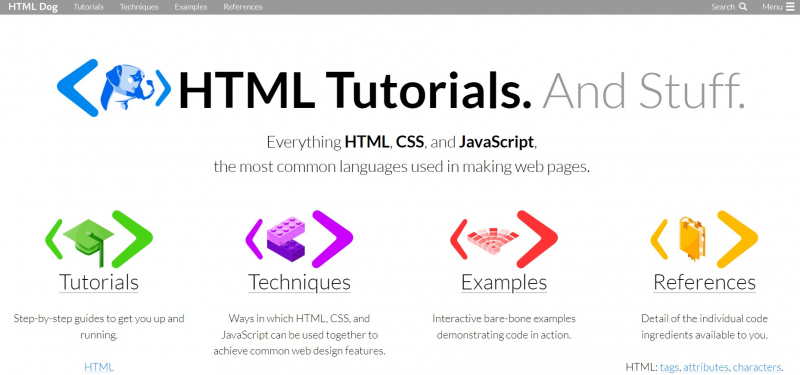
HTML Dog is a website that is designed to provide users of all skill levels with tutorials on HTML, CSS, and JavaScript. The website contains a wide array of tutorials, from beginner-level guides to advanced techniques, covering various topics from semantic HTML to CSS layout and JavaScript programming.
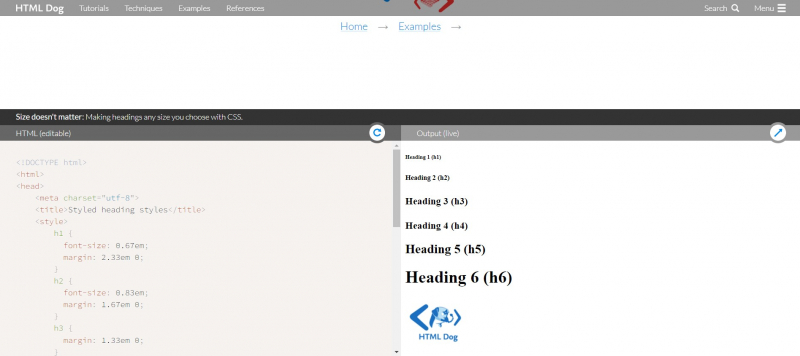
The tutorials are organized by level of difficulty, with a separate section for beginner tutorials that guide users through their first steps into HTML development. HTML Dog also has examples of HTML code that are stripped down to their bare-bone, demonstrating HTML elements and CSS properties, and allowing users to experiment and tinker with the code.
HTML Dog can approach to teaching design principles. Unlike simply providing technical guidance, HTML Dog incorporates design best practices into its tutorials, teaching users how to make their websites visually appealing, accessible, and easy to use.
HTML Dog recognizes the importance of not only coding a web page that functions as intended but also ensuring visitors to the site can engage with digital content and navigate the website easily. HTML Dog provides a range of articles that are written in a clear, straightforward manner, making it easy for users to keep up with industry news and changes.
Website: https://www.htmldog.com/

Screenshot of https://www.htmldog.com/ 
Screenshot of https://www.htmldog.com/examples/headings2/ -
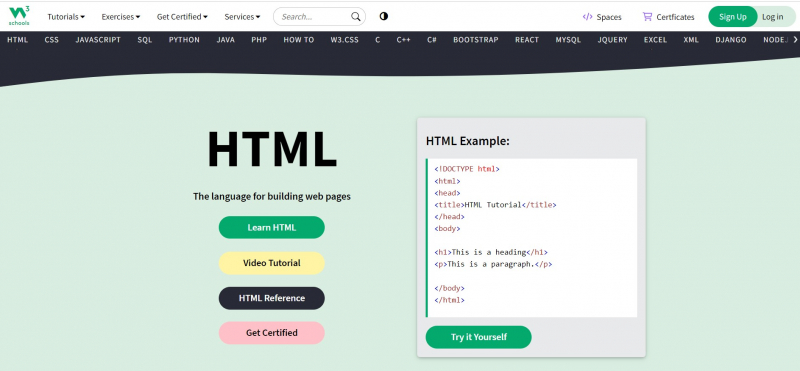
Popular online resource W3Schools contains tutorials and references for web development using a variety of web technologies. It is a thorough resource for anybody learning about or trying to improve their knowledge of HTML, CSS, JavaScript, and other related technologies.
W3Schools provides instructional materials like interactive examples, tutorials for beginners, and practical exercises. These tools are made to assist users in comprehending the foundations of web development and gaining hands-on experience. Web design, front-end development, back-end development, database management, and other subjects are among those that users can learn about.Users of W3Schools are able to play with code right from their web browser. This interactive setting gives students the chance to experiment with various code samples, edit them, and observe the effects in real time, which is an efficient approach to practice and solidify their learning.
Website: https://www.w3schools.com/
Screenshot of https://www.w3schools.com/ 
Screenshot of https://www.w3schools.com/html/html_basic.asp -
Mozilla MDN is the company that created the well-known Firefox web browser. This indicates that the data presented on the website is accurate and current. It offers a huge selection of articles and materials, ranging from lessons for complete beginners to more complex HTML issues for seasoned professionals.
The extensive and thorough documentation available on the Mozilla MDN is crucial knowledge for users. It has concise justifications and illustrations for numerous web technologies, making it simple for developers to comprehend and use them in their projects. The information in the documentation ranges from the fundamentals of web development to issues like web APIs and browser compatibility.
Developers can explore and test their code directly on the website thanks to Mozilla MDN's interactive coding examples and live demos. This practical approach enables developers to experiment with various ideas and methods and helps them learn by doing. Mozilla MDN allows developers to contribute to its documentation and share their knowledge with others.
Website: https://developer.mozilla.org/en-US/
Screenshot of https://developer.mozilla.org/en-US/ 
Screenshot of https://developer.mozilla.org/en-US/docs/Web/HTML -
A non-profit community freeCodeCamp provides free coding assignments and tutorials. freeCodeCamp's goals are to make coding education available to everyone and to provide a welcoming environment where students can interact and work together.
freeCodeCamp delivers a well-organized curriculum that covers different subjects, moving from the fundamentals to more advanced ideas like data structures, algorithms, and back-end development. Each HTML coding topic is divided into manageable sections, making it simple for students to follow along and keep tabs on their development. freeCodeCamp designs an integrated HTML coding editor, allowing users to practice coding in a sandbox environment without the need for any additional software or setup.
There is a strong sense of community at freeCodeCamp. Learners can connect with other learners, seek assistance, and take part in collaborations by signing up for forums and chat rooms. This community-driven methodology cultivates a welcoming learning environment where people can get direction, counsel, and encouragement from those who are also learning to code.
Website: https://www.freecodecamp.org/
Screenshot of https://www.freecodecamp.org/ Video by freeCodeCamp.org -
One of the most well-known websites for quality HTML coding examples is Codecademy. With an HTML training course, Codecademy doesn't fall short when it comes to learning HTML. With its user-friendly interface and hands-on approach, Codecademy is an excellent resource for beginners to start learning HTML.
The majority of the language is covered in the nine hours of information that make up Codecademy's class. The topics of elements, tables, forms, and semantic HTML are all explored in-depth. The coursework section is fairly sophisticated and offers you the freedom to experiment in the sandbox. To accommodate various learning preferences, Codecademy mixes brief video courses, written explanations, and coding tasks. This multimedia strategy guarantees that students remain interested and fully comprehend the topic.
Learn how to format your pages with CSS through Codecademy. This is advantageous since web apps are made by combining HTML and CSS. An interactive HTML coding environment is available on Codecademy. You'll be given access to a live coding window as you move through the courses, allowing you to enter and run HTML code right in your browser.
Website: https://www.codecademy.com/catalog/language/html-css

Screenshot of https://www.codecademy.com/catalog/language/html-css Video by Codecademy -
The website HTML.com is devoted to anything HTML. The website offers tutorials and a step-by-step guide that addresses different facets of HTML. You will see a beginner's guide to learning the language from scratch when you first open the website.
The tutorials on HTML.com cover topics such as the basics of HTML, the history of HTML, HTML editors, creating the first HTML webpage, adding content, and troubleshooting. If you wish to pick one to learn more about, there is also an alphabetized list of HTML elements available.
HTML.com has endorsements for HTML editors including Komodo Edit, Notepad++, and Sublime Text. These editors provide an adaptable and user-friendly setting for producing good HTML code. HTML.com lets learners select the editor that best meets their needs by highlighting the advantages and disadvantages of each.
The website also highlights the need to use specific HTML editors or built-in notepads instead of word processors like Microsoft Word when developing HTML code. The front-end display can differ between different browsers, so HTML.com advises users to install a variety of browsers including Chrome and Firefox to test their HTML works.
Website: https://html.com/
Screenshot of https://html.com/ 
Screenshot of https://html.com/resources/ -
BitDegree is a highly useful resource for HTML instruction because it focuses on interactive code learning. There are guidelines available for each HTML element. Each tutorial shows you a piece of code that uses the element while also explaining what it does.
In addition to the course materials, BitDegree gives extra materials like articles, tutorials, and cheat sheets. These materials cover a range of subjects, such as efficient HTML coding approaches, advanced techniques, and best practices. As they grow in their studies, learners can use these tools to expand their comprehension of HTML or explore more complex ideas.
The projects and practical tasks handed out by BitDegree enable users to put their HTML skills to use by creating authentic websites or web applications. These assignments not only give students practical experience but also a useful addition to their portfolio and an opportunity to show off their abilities to future employers.
Website: https://www.bitdegree.org/learn/html
Screenshot of https://www.bitdegree.org/learn/html 
Screenshot of https://www.bitdegree.org/learn/best-code-editor/html-keygen-example-1