Top 9 Best Online Front-End Web Development Courses
Front-end web development is a very popular field. As the name indicates, it involves managing what people see when they visit a website. Here are some best ... read more...online front-end web development courses listed by Toplist.
-
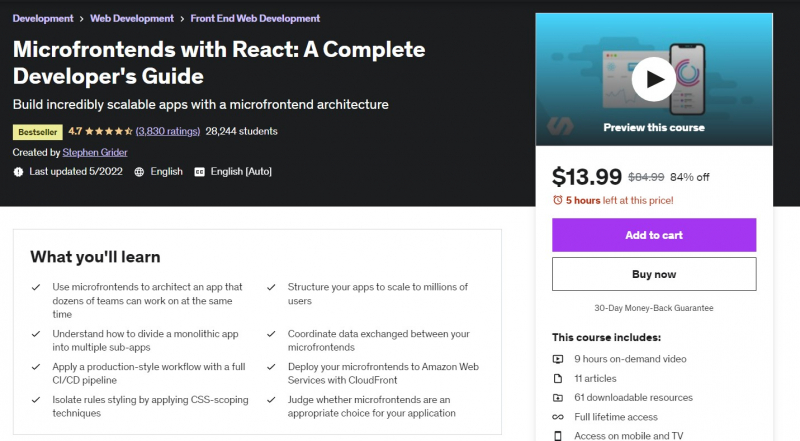
Microfrontends have been taught by thousands of other engineers, and you can too. This course employs a time-tested, battle-proven strategy to ensure that you understand precisely how microfrontends function, and it will help you land a new job as a software engineer or help you develop that app you've always wanted to build. The distinction between this course and others is that you will learn the design patterns used by top organizations to create enormously popular online apps.
Microfrontends are used to divide a large app into a series of smaller apps. This provides a set of unique benefits to any frontend:
- Author a smaller, easier-to-understand codebase
- Use a different set of libraries for each sub-app—bring the best tool for the job!
- Deploy each portion separately to limit the chance of interrupting your users.
- Allow each of your engineering teams to work independently.
This new style is popular, but there is a lot of misinformation floating around the internet. To ensure complete technical accuracy, this course was designed with assistance from renowned engineers. You'll also learn how to determine whether microservices are a suitable fit for your application. This is one of the best online front-end web development courses.
Who is this course for?
- Engineers looking to scale front-end apps
Requirements:
- Basic understanding of React
Udemy rating: 4.7/5
Enroll here: https://www.udemy.com/course/microfrontend-course/

https://www.udemy.com/ 
https://www.udemy.com/ -
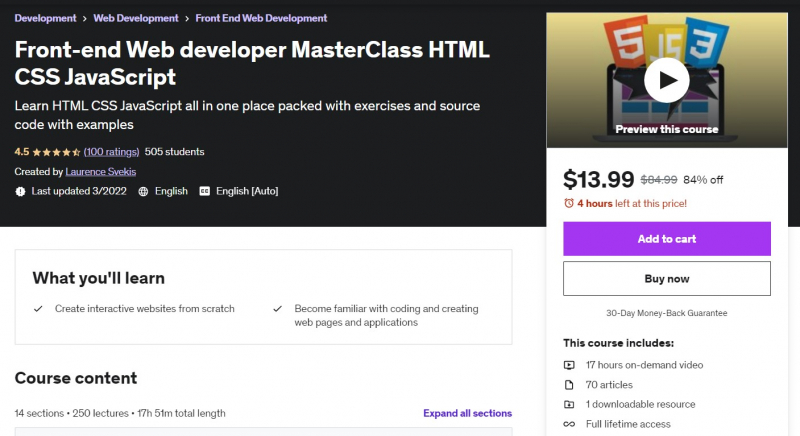
In one course, you will learn HTML, CSS, and JavaScript. This is the whole beginning front end web developer course. This course is for you if you want to renew your skills, increase your knowledge, or simply get started with web development. A thorough course on the fundamentals of the web
What you will learn throughout this course
- HTML and HTML5
- CSS and CSS3
- JavaScript
- Selecting elements and manipulating element content in the JavaScript DOM
To get you started fast, source code and examples are given. All of the best information and links are offered in one big course. This course is given by a professional with over 18 years of industry experience. Prepared to assist you in learning web programming and answering any queries you may have. This course will teach you and allow you to practice front-end coding for website building and design. Learn the fundamentals of HTML, CSS, and JavaScript. Friendly support is always accessible in the Q & A area to assist you in learning. Join now to get started learning more about web development. This is one of the best online front-end web development courses.
Who is this course for?
- Anyone who wants to learn about web development
- This course is perfect for complete beginners.
- This course is great for anyone who wants all the content in one place.
- Web Application developers
- Web Designers
Requirements:
- desire to learn.
- computer access
Udemy rating: 4.5/5
Enroll here: https://www.udemy.com/course/learn-html-css-javascript/

https://www.udemy.com/ 
https://www.udemy.com/ -
Develop the skills required to create websites from the ground up. Learn how to utilize HTML5, CSS3, JavaScript, and jQuery in tandem to create modern, attractive, fully functional websites. HTML, CSS, and JavaScript are the foundations of the internet. Today, these are the foundation languages of every web page, and every page contains all or a subset of these basic technologies. This course is ideal for anybody interested in learning about web design and development. Knowing how to use these fundamental technologies opens up a world of possibilities. This course will assist you in getting started quickly and laying the groundwork for programming essentials.
Knowing how to use HTML, CSS, and JavaScript to construct projects from concept to completion is at the heart of being a front-end web developer. All of this and more are covered in this course. The entire source code is included... With consistent challenges and workouts, you will have the knowledge and ability to develop websites by the end of the course. This is one of the best online front-end web development courses.Who is this course for?
- web developers
- HTML, CSS, and JavaScript developers
- Anyone who wants to learn about making websites
Requirements:
- desire to learn.
- access to a computer.
Udemy rating: 4.4/5.
Enroll here: https://www.udemy.com/course/complete-guide-to-front-end-web-development-and-design/

https://www.udemy.com/ 
https://www.udemy.com/ -
This is one of the most in-depth bootcamps offered online. That's wonderful news if you're new to web development, because starting from scratch is usually simple. And if you've taken any other classes, you know that web programming isn't easy. This is due to two factors. The web development course may be missing projects or focused on too many subjects at once. It is difficult to be a great developer when you focus on everything in a short period of time. This course provides you with a one-of-a-kind experience that focuses solely on front-end web development. They'll start with HTML after gathering professional and free web building tools. Once they've covered this ground, they'll face their first hurdle. They will then study HTML 5 and begin their first project.
Moving on, they'll look at CSS and CSS3. Following that, they will have a comprehensive and dedicated section on projects. Following that, they'll study Bootstrap and optimize their webpages for mobile viewing. Following that, they will study JavaScript and jQuery and work on different applications. This course's structure was created after much study, and you will never get bored with it. After finishing the course, you will be able to construct a web page in the exact same style that you have in mind or that you may have seen on a theme website. You will be a complete talent ninja to accomplish the task if you create your own site template or change an existing one.Who is this course for?
- Anyone who is interested in building a career in web development should
- One who wants to learn the implementation of HTML, CSS, JS and jQuery
- This course is not for you if you are already a FULL STACK DEVELOPER.
Requirements:
- There are no prerequisites to start this course.
- A few free editors (covered in the videos).
- A simple browser
- Some developer addons on your browser (covered in videos)
Udemy rating: 4.4/5.
Enroll here: https://www.udemy.com/course/complete-front-end-web-developer-bootcamp/

https://www.udemy.com/ 
https://www.udemy.com/ -
The process of writing a set of instructions known as code for the computer to accomplish a task or series of tasks is known as programming. Programming is a valuable and entertaining skill to learn. Programming enables you to tackle a wide range of difficulties. Computer programs can be written in a variety of programming languages. In this beginners' course, they will begin with the fundamental front-end languages of HTML, CSS, and JavaScript. These three languages are known as "front-end programming languages" and are used for web development and programming.
If you want to become a web developer or simply learn how to design websites, HTML is the language to learn first. Every website on the earth has been fundamentally developed with HTML. A website is developed utilizing a range of technologies, including HTML, which is needed to establish the structure; after that, you have CSS, or cascading style sheets, which are used to style or show the webpage. The final language you'll need is JavaScript, which is in charge of the website's interactivity (the activities a visitor takes on a website, such as clicking a button or filling out a form). This is one of the best online front-end web development courses.Who is this course for?
- Anyone who wants to learn how to program
- Anyone who wants to learn web development
Requirements:
- You should know how to use a computer.
Udemy rating: 4.4/5.
Enroll here: https://www.udemy.com/course/programming-for-web-development-from-scratch/

https://www.udemy.com/ 
https://www.udemy.com/ -
Front-end web development, also known as client-side development, is the activity of creating HTML, CSS, and JavaScript for a website or web application so that a user can directly see and interact with them. The difficulty with front-end development is that the tools and techniques used to construct the front end of a website change all the time, so the developer must always be informed of how the field is evolving.
The goal of site design is to guarantee that when people access the site, they view the material in an easy-to-read and relevant style. This is exacerbated further by the fact that visitors today utilize a wide range of devices with varied screen sizes and resolutions, requiring the designer to consider these factors while building the site. They must guarantee that their site displays appropriately on multiple browsers (cross-browser), operating systems (cross-platform), and devices (cross-device), which necessitates significant planning on the developer's part.
A front-end developer designs and builds websites and apps utilizing web technologies (such as HTML, CSS, DOM, and JavaScript) and the Open Web Platform. A person often joins the profession of front-end development by learning to code HTML, CSS, and JavaScript, which are frequently used in web browsers.
Who is this course for?
- Beginner programmers
- Beginner web developers
Requirements:
- A computer and internet access are required.
Udemy rating: 4.4/5.
Enroll here: https://www.udemy.com/course/front-end-developer-html-css-bootstrap-javascript-react/

https://www.udemy.com/ 
https://www.udemy.com/ -
The Dojo Toolkit is an open-source modular JavaScript package that facilitates the quick building of cross-platform JavaScript/Ajax-based apps and web pages. There is no need for prior knowledge of DOJO or any Javascript library. Everything will be described in detail.
The Dojo library simplifies typical JavaScript operations, including DOM manipulation, animations, event handling, and AJAX server connections. In addition to its many user-friendly features, DOJO also automatically tackles cross-browser compatibility difficulties. DOJO also includes several ready-to-use html widgets in the DIJIT package, which will assist you in creating the most commonly used html components such as forms, dialog boxes, menus, and so on with very little HTML and Javascript writing. It also has a number of stylistic themes that you can use to keep a consistent look and feel throughout the application.
This course will teach you all you need to know to get started with various components of the DOJO toolkit from the ground up. They'll start with the basics and work their way up to more complex subjects. They will walk you through the setup process and explain the various toolkit components in simple words with examples. They'll write examples as they talk, and you'll code with them. They will also give examples for download after each step so that you may practice with more scenarios.Who is this course for?
- Web developers are looking to build UI components and front-end solutions.
Requirements:
- Basic Knowledge of HTML & JavaScript
- A textpad editor and a chrome or firefox browser.
Udemy rating: 4.3/5
Enroll here: https://www.udemy.com/course/dojo-toolkit-javascript-library/

https://www.udemy.com/ 
https://www.udemy.com/ -
You will learn comprehensive front-end web development from beginning to end in this Front-End Web Development-Complete Guide (Step by Step) [Updated 2022]. You will study comprehensive HTML5 and CSS3 as part of the course. You will later learn how to use, integrate, or add user interactivity using JavaScript. This course also covers the most recent JavaScript version, ECMA Script. Learn the current JavaScript methods using ECMA Script 6 or later. The next important step would be to master Bootstrap 5, the most recent and widely used CSS framework. You will learn how to construct three live projects here. The first project will teach you how to construct an EMS Web App, often known as an Employee Management System.
The second project will look at how to establish a whole blog for beginners to advanced levels. For the third project, you will design a professional website. After you've finished Bootstrap 5, the next topic is to get started with Angular. In the Angular Topic, you will learn how to incorporate Angular at the beginning level into any HTML5 and CSS3 app. Then, using React JS, they'll explore how to create a Scratch Pad App from beginner to advanced level. Following that, you will learn about the Create React App tool, which is used to create React apps. You will learn to construct a practical web application using React using Bootstrap 5. As part of the project, you will learn how to build a web application that will handle user data through an API. In the web application, users may generate new data, read data, and delete data directly from the application.Who is this course for?
- Anyone who is interested in learning Front-End Web development from Scratch
- Anyone who wants to start a career in web development should
Requirements:
- All you need is a PC or laptop.
- Decent internet connectivity.
Udemy rating: 4.3/5
Enroll here: https://www.udemy.com/course/front-end-web-development-complete-guide-step-by-step/

https://www.udemy.com/ 
https://www.udemy.com/ -
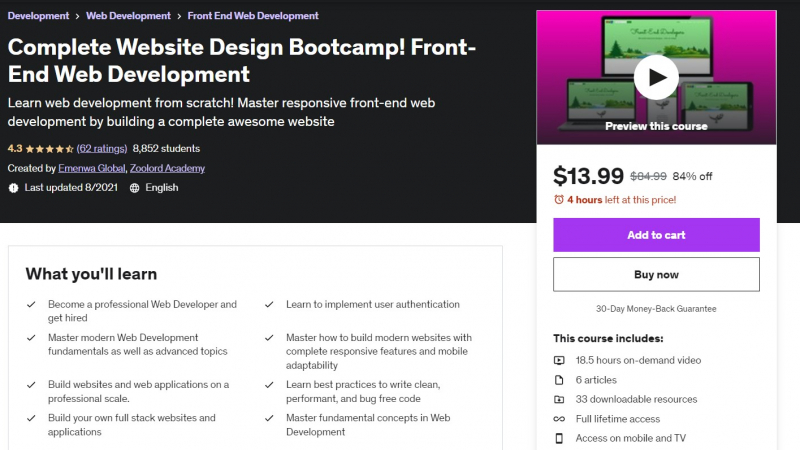
This course will teach you about the various technologies that are now in high demand in the market. These are tools and technologies utilized by the world's largest technology businesses, such as Google, Facebook, Instagram, and others. It is designed primarily for those who wish to develop marketable skills by 2020. When learning to program, you sometimes have to forego studying fascinating and contemporary technology in favor of "beginner-friendly" classes. This course combines the best of both worlds. Although this is a course for total beginners, it covers some of the most intriguing and important issues in the field.
Emenwa Global lecturers are industry specialists with years of hands-on experience designing software for industry leaders. They are sharing everything they know in order to teach thousands of students around the world, including you, the most in-demand technical and non-technical skills (which are frequently overlooked) in the most efficient way possible, so that you can take control of your life and unlock endless exciting new career opportunities in the world of technology, regardless of your background or experience.
Who is this course for?
- Developers who want to learn REAL industry skills that are necessary to get hired as a web developer and earn a higher salary.
- This course is for anyone who wants to learn about web development, regardless of previous experience.
- This course is for anyone who wants to start their own business or become a freelancer.
- It's also great for anyone who does have some experience in a few of the technologies (like HTML and CSS) but not all.
Requirements:
- A computer (Windows/Mac/Linux) with internet only
- No previous coding experience is needed.
- Be ready to learn an insane amount of awesome stuff.
- Prepare to build real web apps!
Udemy rating: 4.3/5
Enroll here: https://www.udemy.com/course/practical-web-developer-bootcamp-zero-to-mastery/

https://www.udemy.com/ 
https://www.udemy.com/