Ionic

Released in 2013, Ionic is an open-source UI toolkit that aids developers in constructing hybrid mobile and desktop applications. It combines native and web technologies, such as HTML, CSS, and JavaScript, and offers integrations for the Angular, React, and Vue frameworks. It provides a set of pre-designed UI components and tools that enable developers to create visually appealing and interactive mobile apps that work seamlessly on multiple platforms, including iOS, Android, and the web.
One of the key advantages of Ionic is its simplicity and ease of use. With its intuitive command-line interface (CLI) and comprehensive documentation, developers can quickly set up and start building mobile apps without requiring extensive platform-specific knowledge. Ionic also offers a rich library of pre-built UI components, such as buttons, forms, navigation menus, and more, which can be easily customized and styled to match the app's branding and design.
Another strength of Ionic is its integration with popular web frameworks such as Angular and React. Developers can utilize the power and flexibility of these frameworks to build robust and scalable applications, while leveraging Ionic's UI components and platform-specific features. Additionally, Ionic provides access to native device features through plugins, allowing developers to access device hardware, sensors, and native APIs.
Features:
- Cross-platform Development
- UI Components
- Cordova Plugins
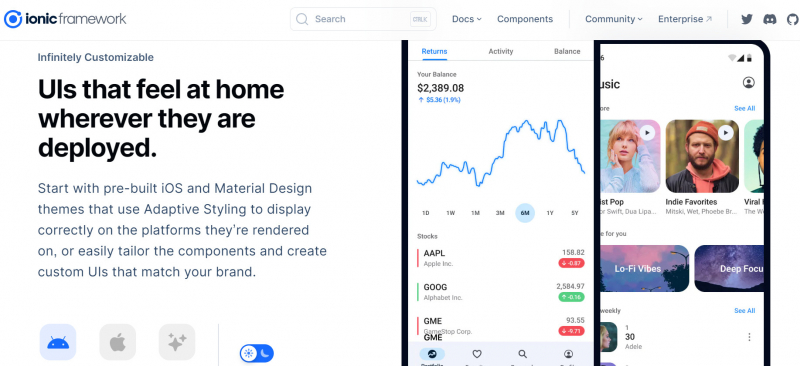
- Theming and Styling
- Rapid Prototyping
Pros:
- Wide Web Technology Adoption
- Cross-platform Consistency
- Rapid Development
- Access to Native Features
Cons:
- Limited Native UI Customization
- Dependency on Cordova
- Learning Curve
- App Store Approval
Programming language: JavaScript
Mobile apps: T-Mobile, BBC (Children's & Education apps), EA Games
Website: https://ionicframework.com/