Top 10 Best Online Web Page Courses
Building a website may be extremely easy or quite difficult, depending on your goals. As a result, if you want to make a website, you have a lot of ... read more...possibilities, from coding-free website builders to more sophisticated web hosting services that need you to manually edit code and data. Here is a collection of the Best Online Web Page Courses from Coursera and Udemy that may equip you with the skills you need to become an expert in your field.
-
This is one of the Best Online Web Page Courses. By the conclusion of the project, you will be able to use the Canva visual design tool to produce ready-to-publish webpages that are both desktop and mobile friendly. With the use of Canva URL or URL shorteners, these straightforward webpages may be independently published. This course will provide an introduction to Canva, demonstrate how to create websites that are compatible with desktop and mobile devices, link those websites to social media platforms, and get students ready to publish or share their basic websites using Canva URLs or URL shorteners.
Learners located in North America will benefit most from this course. The similar experience is presently being offered in other areas. Your teacher will demonstrate these procedures to you in a video that is split-screen with your work area: creating a Canva account Become familiar with Canva's dashboard and how to design the site's home page, services page, success story page, and link to Facebook account. Create a contact page, publish a website, and link to various social media platforms.
This course offers:
- Approx. 2 hours to complete
- Beginner-friendly
- No download needed
- Split-screen video
- Subtitles: English
- Desktop only
Course Rating: 4.7/5
Enroll here: https://www.coursera.org/projects/use-canva-to-create-desktop-and-mobile-friendly-webpages
https://www.coursera.org/ 
https://www.coursera.org/ -
You are prepared to learn more about the code used to create the interactive webpages you encounter so you may create your own website because you are aware that it is being read and produced by your browser. In this course, the instructor assists you in achieving that aim by outlining the principles of web design and demonstrating how to put them into effect. A rich interactive webpage is really simple to make with Adobe Creative Cloud Express.
Now, this is more of a diary entry or a single page with a lot of rich material than anything meant to develop a full site. It does a fantastic job at conveying a visual story. Go to the project browser, click the plus sign, and then select "Create a new webpage" to get started. Depending on the style you want to utilize, you'll find that there are several themes accessible. You can select a theme from the side or use one of the built-in themes you've made. those of you who have both a free and a premium account options. Now that you've scrolled through, you can see that it's very simple.
This course offers:
- Duration: 1h 18m
- Skill level: Intermediate
- Released: 7/2/2021
Course Rating: 4.6/5
Enroll here: https://www.linkedin.com/learning/scrollytelling-creating-a-one-page-web-experience
https://www.linkedin.com/ 
https://www.linkedin.com/ -
Your finest marketing resource is your webpages. Even if you often rely on client recommendations, a website with excellent aesthetics and insightful information may help you stand out from the competition and boost sales. In the present corporate climate, client purchasing patterns are also rapidly shifting. You need to be aware of the current search terms your clients are using and how to help them reach your website. The teacher will show you how to increase the number of visitors to your website in this manual.
There is no marketing jargon, pricey software, or tricky methods. You may apply these straightforward techniques, no-cost tools, and specific examples right away to increase website traffic and increase your revenue. You will learn how to design an A/B web page marketing test using Google Optimize and Google Analytics in this 1.5-hour project-based course, as well as how to customize weight option, objectives, targeting, and activation while using a mock Google Sites.
This course offers:
- Approx. 1.5 hours to complete
- Beginner-friendly
- No download needed
- Split-screen video
- Subtitles: English
- Desktop only
Course Rating: 4.6/5
Enroll here: https://www.coursera.org/projects/create-an-a-b-web-page-and-marketing-test-with-google-optimize
https://www.coursera.org/ 
https://www.coursera.org/ -
HTML and CSS: Building a Single-Page Website is also one of the Best Online Web Page Courses. You will learn how to use HTML and CSS to build a single page website for a hypothetical travel agency in this one-hour project-based course. Any website or online application must start with HTML and CSS, which are fundamental skills for any web developer. While CSS enhances HTML pages by giving them a style and feel, HTML allows for the design of web page layouts and structures. You will eventually be able to use the information you have gained to far more complicated projects that use one of these technologies or another.
Your teacher will demonstrate these procedures to you in a video that is split-screen with your work area: Introduction , by adding HTML components completion of the HTML layout, styling the page first, CSS display property known as The Box Model. This is a useful project for someone who wishes to start with creating a straightforward website and learn the fundamentals of HTML and CSS.
This course offers:
- Approx. 2 hours to complete
- Beginner-friendly
- No download needed
- Split-screen video
- Subtitles: English
- Desktop only
Course Rating: 4.6/5
Enroll here: https://www.coursera.org/projects/html-css-single-page
https://www.coursera.org/ 
https://www.coursera.org/ -
The Document Object Model (DOM), which represents a document's structure in memory (such as the HTML corresponding to a web page), links web pages to scripts or computer languages. A document is represented by a logical tree in the DOM. A node, which houses things, is where each branch of the tree ends. The tree may be accessed programmatically using DOM techniques. They let you to alter the document's content, structure, or style.
To help you explore and learn more about JS JavaScript, this JavaScript Course will provide you access to Java Script Essentials. Modern JavaScript code and ES6 are covered in the whole JavaScript course. Let's use JavaScript to add life to your web pages by selecting, editing, and updating the page's elements! The main methods and attributes that JavaScript utilizes to pick items from a web page and make changes using code are covered. You may also learn more about how to construct dynamic web pages by connecting with the DOM, updating, and manipulating page elements. Let's polish your JavaScript abilities while developing entertaining interactive projects.
Requirements:
- HTML and CSS knowledge and JavaScript experience
- Use of editor to write code
Who this course is for:
- Anyone who wants to practice writing JavaScript
- JavaScript Beginners
- Web developers
- HTML and CSS coders
Course Rating: 4.6/5
Enroll here: https://www.udemy.com/course/javascript-dom-js/
https://www.udemy.com/ 
https://www.udemy.com/ -
JavaScript is the tool that may be used to choose and modify web page components. The Document Object Model is a representation of your HTML document as objects in JavaScript. The DOM is created by your browser, and JavaScript may link to it to choose and retrieve the data it contains. The DOM contains representations of every element on a web page. The HTML page has elements that the browser renders out. The components are then represented as JavaScript Objects by the browser's JavaScript engine.
You may learn how to make your HTML and CSS code interactive and dynamic by taking this course. The Document Object Model may be interacted with by JavaScript, which can help bring webpage components to life. Your web pages will respond to users and code when you interact with online users using event listeners. With examples and coding exercises, you can study all the essentials of writing JavaScript in each course. You may also learn how to set up your development environment, get started with coding, or generate HTML files and link your JavaScript to the page's parts.
Requirements:
- Desire to learn
- Intermediate JavaScript
- Access to a computer
- HTML knowledge
- Web Development experience
Who this course is for:
- Anyone who wants to expand their knowledge of JavaScript
- Anyone who wants to learn more about how the DOM works
- JavaScript developers who want to learn about the DOM
- HTML CSS JavaScript developers
Course Rating: 4.6/5
Enroll here: https://www.udemy.com/course/javascript-dom-course/
https://www.udemy.com/ 
https://www.udemy.com/ -
This is among the Best Online Web Page Courses. You may get a PDF guide from this course to assist you along the way. You may discover more about JavaScript and the fantastic JavaScript applications that can be made with JavaScript ES6. The course is packed with JavaScript Examples and is ideal for teaching JavaScript for creating web pages to beginners online. Vanilla JavaScript may be used to create code.
You will learn how to write your own JavaScript code in this JavaScript tutorial, which also offers several JavaScript Code Snippets for usage in JavaScript programming. This will teach you JavaScript in small, manageable chunks. You may easily try the code and explore while studying it thanks to the source code. With the help of challenges and advice, you can code rapidly.
Since the training solely covers JavaScript pertinent to game development, beginners should take note. Additionally, HTML and CSS expertise is necessary because this course is entirely JavaScript-focused. You can learn from this course and get answers to your questions by using the helpful Q&A section. Try it today; there is no risk involved because there is a 30-day money-back guarantee. Let's bring your website pages to life.
Requirements:
- Core JavaScript knowledge
- HTML and CSS knowledge
- Prior JavaScript experience
Who this course is for:
- Beginners to JavaScript
- Beginners to JavaScript curious about Document Object Model and JavaScript Methods
- Web developers
- HTML and CSS coders
Course Rating: 4.3/5
Enroll here: https://www.udemy.com/course/javascript-course-dom/
https://www.udemy.com/ 
https://www.udemy.com/ -
The first and most crucial step for anyone who wants to create high-quality web pages is learning HTML. You may learn HTML using the tutorials, online classes, examples, courses, and resources found here. The free HTML courses in this course are best suited for web development novices who wish to learn how to manually design Web pages using the HTML language. The course provides you the chance to quickly understand the most popular HTML + CSS programming language, what is the logic, how does it operate, and how can a professional web page be made for those who want to start a career in the IT field and require a starting point.
You are learning how to connect different sites so that you may eventually develop your own little website. Lessons in this course are designed as simply as possible to make learning how a programming language operates as simple as feasible. Once you are able to build your own website using your own skills, you will be as excited as you can be. He is welcome to contact the teacher with any questions.
Requirements:
- To Have a computer
- Know how to open a Text Document file on your computer
- Be open and eager to learn something new
- Have an internet connection
- Know how to create a new folder
Who this course is for:
- For beginners, for the curious or for those who want to manage their site themselves
- For those who want to advance in the IT world but have no starting point
- For those who have tried to study online tutorials but have not been able to clearly understand how HTML and CSS work
Course Rating: 4.3/5
Enroll here: https://www.udemy.com/course/html-course-learn-how-to-build-a-webpage-from-the-beginning/
https://www.udemy.com/ 
https://www.udemy.com/ -
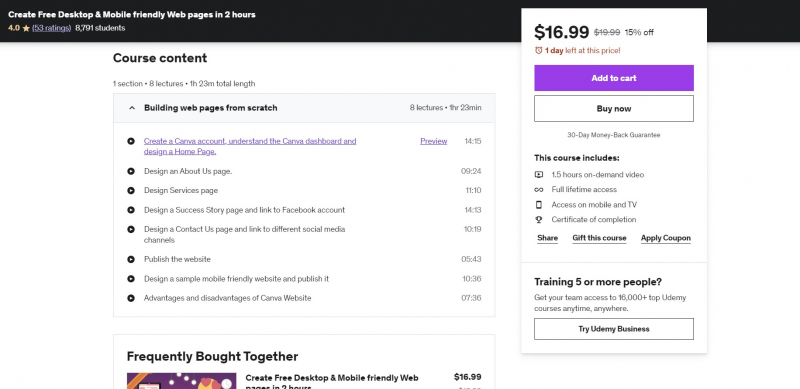
In this course, you'll be joining the course's current enrollment of hundreds of students. Your presence in the class makes the teacher happy, and she looks forward to your contributions to the class as a whole. By the conclusion of the course, you will be able to use the Canva visual design tool to build ready-to-publish webpages that are both desktop and mobile friendly. Canva URLs or URL shorteners may be used to independently publish these straightforward web pages.
This course will cover an introduction to Canva, instructions on creating web pages that are compatible with desktop and mobile devices, links to social media networks, and preparation of these straightforward web pages for publication or sharing using Canva URLs or URL shorteners. You will learn how to use Canva's features in this course. Make websites that are compatible with desktops and mobile devices. Create Canva URLs or use URL shorteners to get these websites ready for publishing.
Requirements:
- Laptop with Internet connection
- Basic understanding of Canva
Who this course is for:
- Someone who wants to create web pages
- Front-end Web developers who creates website
- Digital marketer who wants to market product/services
- Professionals who want to create e-portfolio
- Someone who wants to learn about graphic designing and Canva software
- Someone who want to learn web designing and creation
Course Rating: 4.0/5
Enroll here: https://www.udemy.com/course/create-free-web-pages-in-2-hours/
https://www.udemy.com/ 
https://www.udemy.com/ -
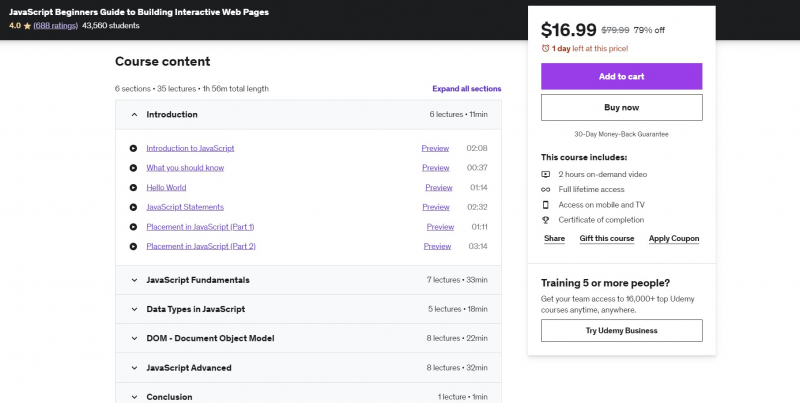
Hello, and thanks for selecting this course. You will study the basics of the JavaScript programming and scripting language in this course on Building Interactive Web Pages. The programming language that has gained the most traction and importance is JavaScript.
This JavaScript Course is the appropriate course for you if you intend to pursue web development or any JavaScript-based framework like Angular, React, or Vue JS. JavaScript is becoming utilized for more than simply client-side interaction. A JavaScript run-time environment called Node JS is currently utilized for backend development as well. Because of this, understanding JavaSript is necessary to begin working on websites. The five components of this course make it easy to learn JavaScript. You will discover what JavaScript is and how it functions on the web in the first part.
Additionally, you'll discover how to include JavaScript into a web page. Then, using JavaScript Placements, you will discover how and where to insert JavaScript code into a web page. You will learn how to define variables and save data inside variables using JavaScript in the second session. You will discover how to use JavaScript operators and specify conditions within JavaScript. You will learn how to output data and read errors using the Browser console.
Requirements:
- Basic HTML and CSS
- Basic Computer Skills
Who this course is for:
- Anyone who wants to extend their skills in Web development
- Anyone who has just completed HTML and CSS
- Anyone who want to improve skills in Vanilla JavaScript
- Anyone who is interested to learn JavaScript from scratch
- Anyone who want to deep dive in JavaScript
Course Rating: 4.0/5
Enroll here: https://www.udemy.com/course/complete-javascript-for-beginners/
https://www.udemy.com/ 
https://www.udemy.com/