UXPin

UXPin is a long-time favorite among interface designers and is often one of the first tools suggested to anybody learning how to wireframe. While its extensive feature set may be difficult for a rookie designer to grasp, the time invested studying UXPin is well worth the effort.
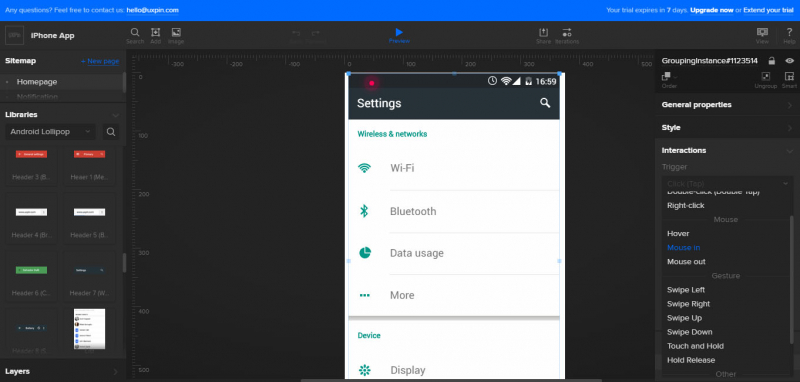
You may begin your wireframes with UXPin's built-in collection of UI elements, which you can drag and drop immediately onto your canvas. The advantage of this somewhat higher-fidelity wireframe is that you may fine-tune the flow and functionality without having to replace the screen's components. And, because UXPin can read Sketch and Photoshop files, you can always use those tools to convert your basic wireframes into high-fidelity prototypes before importing the polished design back into UXPin to take advantage of the tool's other features, such as adding interactions, presenting to a team, and handing off design specs to a developer.
Despite its excellent wireframe and interface design capabilities, UXPin's live presentation and documentation capabilities set it apart in a crowded area of wireframe > prototype tools. While many applications enable you to extract CSS, HTML, or even JSON from your design, UXPin's Preview mode allows you to display a functioning prototype of your design, collect comments, and attach specs/documentation all at once.
Detailed information:
Price: $23/user/month
Website: https://www.uxpin.com/