Top 9 Best Wireframe Tools
Because wireframes are such an important component of the development process, it should come as no surprise that there are several wireframe apps on the ... read more...market. As a result, Toplist has compiled a list of the finest wireframe tools. Continue reading to find your favorite app.
-
Sketch has been a top choice for macOS users as a strong yet lightweight vector drawing program since its inception in 2010. It can be used for everything from wireframes to contemporary UI and icon vector design (on a pixel-based canvas, no less) and some interaction design on its own. Its user interface is significantly more straightforward and intuitive than those of vector design titans Affinity Designer and Adobe Illustrator. Because of its simplicity, Sketch can be used to quickly build wireframes using a combination of artboards and vector design shapes.
When you install the Sketch software on your Mac, you'll discover that there are no pre-installed UI components. While you could absolutely construct your own wireframe components, there is a large online community of designers who have built and shared numerous free wireframe design kits. With a single click, you may download a plethora of buttons, icons, and other design components that can be utilized within your Sketch project.
Sketch, like other desktop tools, makes collaboration difficult because there is no method for numerous designers to collaborate on the same design file at the same time. You may, however, sync your design to Sketch Cloud, which allows you to share a link to the most recent version of your design and collect comments and other feedback without having to waste time with a time-consuming export procedure. When it's time to pass the baton, you may utilize the Export option to preserve your entire design as well as specific pieces. Alternatively, you may use the wide range of connections to push your wireframe farther along the design process.
Detailed information:
Price: $99/year, $9/month for team members
Website: https://www.sketch.com/
Sketch 
Sketch -
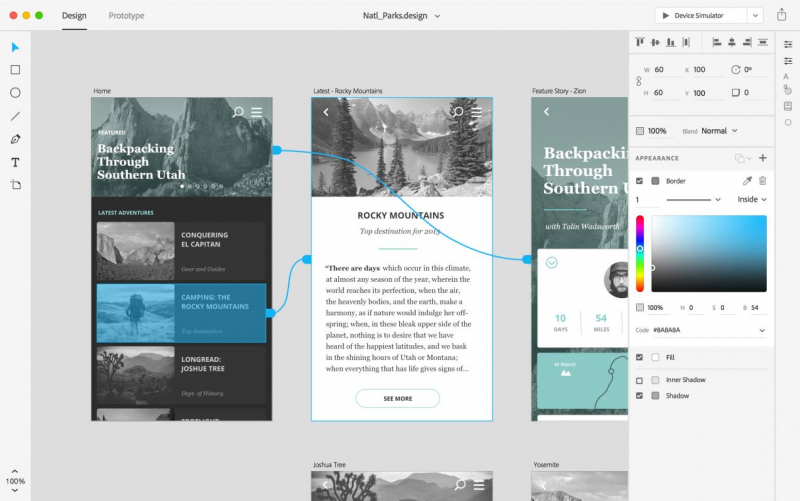
While Adobe products are well-known for being feature-rich and difficult to master, Adobe XD stands out as a user-friendly solution for wireframing and interface design tasks. Within XD, you can do everything from wireframing to basic prototyping. In addition, when compared to other feature-rich Adobe tools, XD's minimalist UI is a breath of fresh air.
When you first use the app, a series of interactive onboarding lightboxes assist you in rapidly becoming acquainted with the design tools at your disposal. The simple UI and rapid onboarding are helpful for novices who wish to utilize a professional wireframe tool without wasting time learning the program. The left-hand menu contains basic wireframe vector design tools. UI components aren't supplied, but a fast Google search will yield a plethora of free possibilities. Whether you choose to build numerous artboards, overlay a Bootstrap 12-column grid, or utilize the flexible resize tool to make versions of each element, XD is full with responsive design assistance.
Many apps need you to export the interface design files into a separate program before you can develop an interactive prototype. Adobe XD allows you to build the wireframe, mockup, and prototype all in the same design file, eliminating the need to integrate various tools or re-export thousands of times for each iteration. Then, using XD, you can publish your prototype—whether it's a simple wireframe or a fully interactive prototype—and share the URL with others so they can view and comment.
Detailed information:
Price: Free + from $9.99/month for the Single App
Website: https://www.adobe.com/products/xd.html

Adobe XD 
Adobe XD -
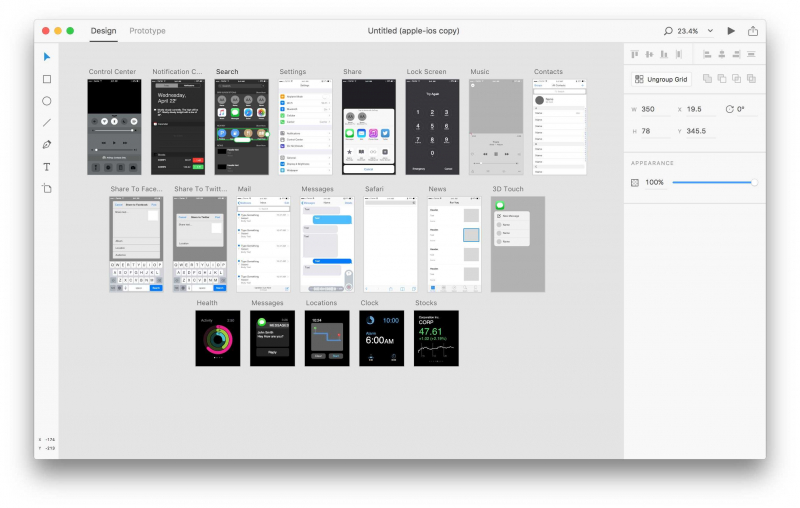
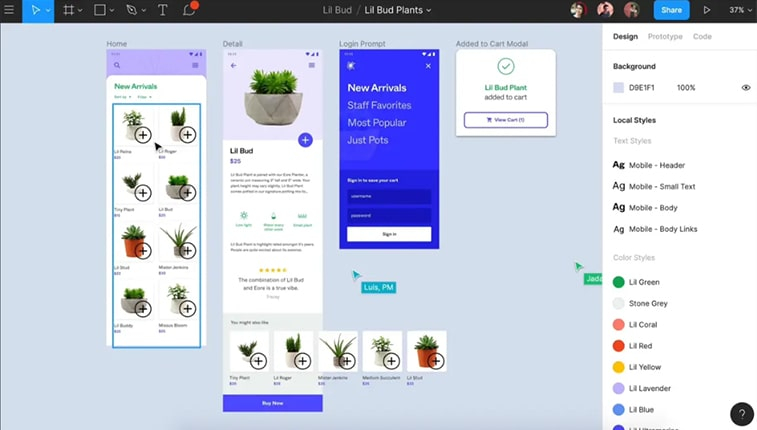
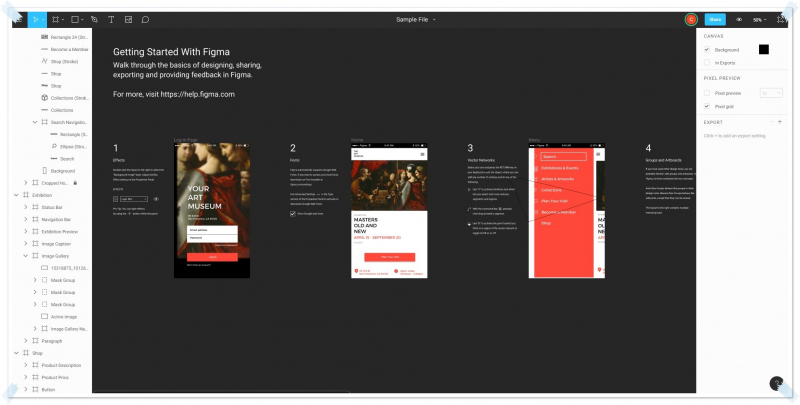
Figma distinguishes itself as a sophisticated cloud-based alternative to products like Sketch and XD. And the greatest thing is that it doesn't discriminate against free users, providing a set of capabilities that function well whether you're a solo designer or part of a larger team.
The actual wireframing process using Figma is simple and quick. You'll need to develop your own UI components (or use one from a different, pre-designed kit), but it's simple to create artboards, add shapes and text, and even do some prototyping to get a better sense of the flow. The left-hand panel helps you arrange everything, from layers to artboards to various pages inside the same design document. If you like the Bootstrap grid system, you may use a column overlay for responsive design, or you can utilize Figma constraints, which specify each element how it should adapt when the design is resized to simulate different screen sizes.
Another feature that distinguishes Figma is its team collaboration capabilities. Because it's a web-based software, different team members may log in and view the design file at the same time, whether to change it or contribute content. The ability for a team to carry on a whole dialogue inside the design file, making sticky note-like remarks that other colleagues may subsequently react to or designate as complete, is the most appealing feature.
Detailed information:
Price: Free + from $12/user/month
Website: https://www.figma.com/
Figma 
Figma -
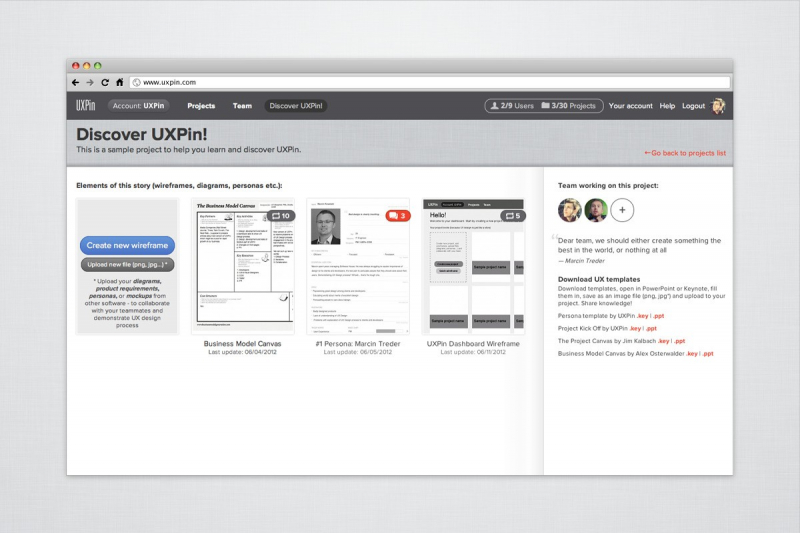
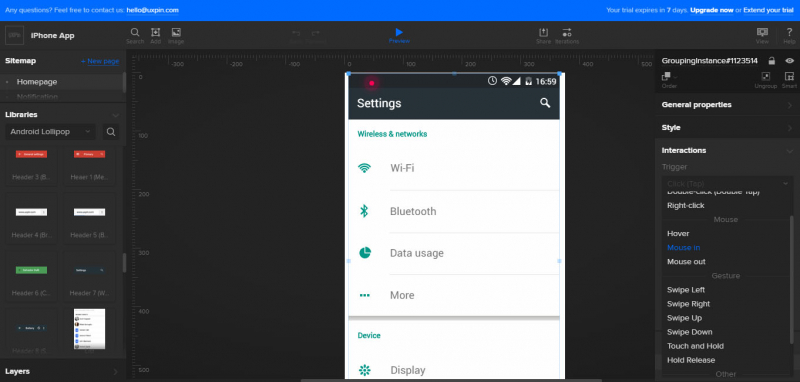
UXPin is a long-time favorite among interface designers and is often one of the first tools suggested to anybody learning how to wireframe. While its extensive feature set may be difficult for a rookie designer to grasp, the time invested studying UXPin is well worth the effort.
You may begin your wireframes with UXPin's built-in collection of UI elements, which you can drag and drop immediately onto your canvas. The advantage of this somewhat higher-fidelity wireframe is that you may fine-tune the flow and functionality without having to replace the screen's components. And, because UXPin can read Sketch and Photoshop files, you can always use those tools to convert your basic wireframes into high-fidelity prototypes before importing the polished design back into UXPin to take advantage of the tool's other features, such as adding interactions, presenting to a team, and handing off design specs to a developer.
Despite its excellent wireframe and interface design capabilities, UXPin's live presentation and documentation capabilities set it apart in a crowded area of wireframe > prototype tools. While many applications enable you to extract CSS, HTML, or even JSON from your design, UXPin's Preview mode allows you to display a functioning prototype of your design, collect comments, and attach specs/documentation all at once.
Detailed information:
Price: $23/user/month
Website: https://www.uxpin.com/
UXPin 
UXPin -
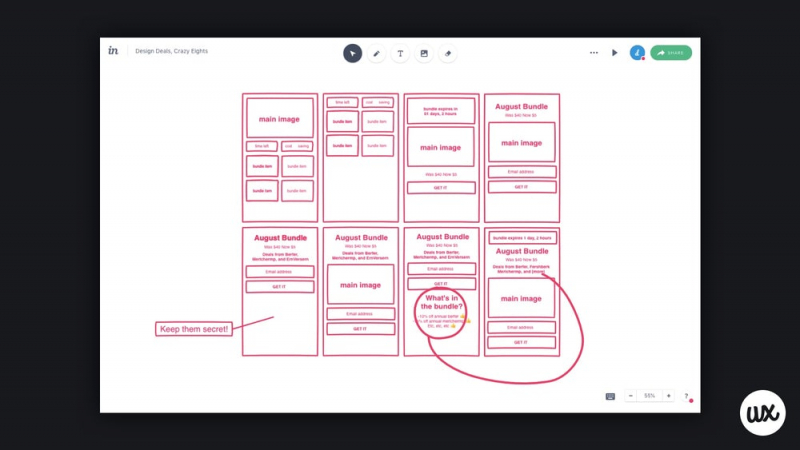
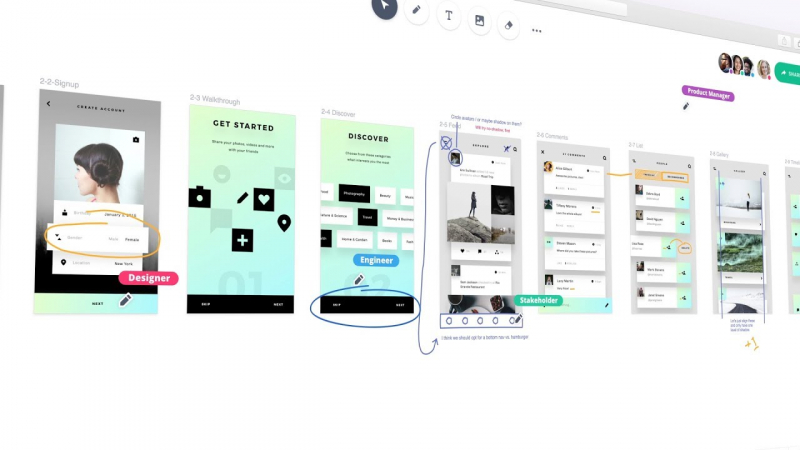
The most simple software on our list, InVision Freehand, is worth a try, especially if you like generating or marking up your wireframes on a whiteboard where everyone can participate and modify. Invite your team to participate in a wireframe collaboration, where you may add photos and basic forms or design the wireframe with your mouse cursor. Because it is a cloud app, several designers and stakeholders may sign in and write at the same time.
By itself, Freehand is an excellent, though simple, wireframe tool that seems to be any other whiteboard software. However, because it supports real-time synchronization with Sketch and Photoshop, your team can sketch and remark immediately on completed prototypes, making iteration design much easier. Furthermore, because it is part of the InVision suite, your collaborative drawings are saved alongside functioning prototypes and mood boards for easy reference as you progress through your design project.
Designers who wish to communicate with team members on an initial wireframe drawing and/or remark on more refined wireframes/prototypes can benefit from using Freehand.
Detailed information:
Price: Free
Website: https://www.invisionapp.com/freehand

InVision Freehand 
InVision Freehand -
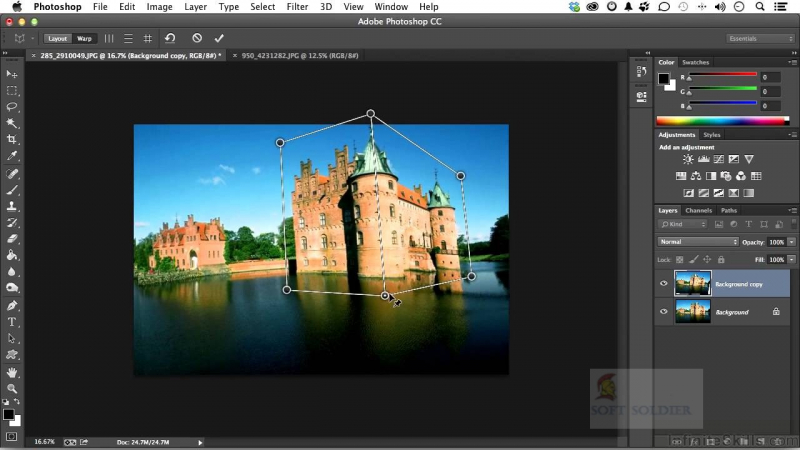
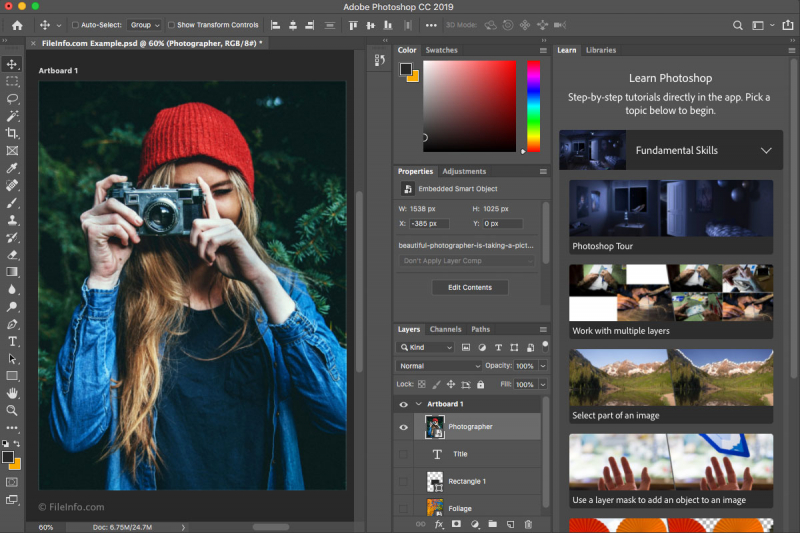
When it comes to complex pixel-based design tools, Photoshop is the industry's heavyweight. It can handle practically everything, from picture editing to digital painting, and is thus used by the vast majority of graphic design pros. The benefit of utilizing Photoshop for wireframes (particularly for web-based design, where pixel visuals are more important) is that you can easily generate a high-fidelity prototype without switching design platforms.
You may add any number of artboards that correspond to the dimensions of your screen to build a wireframe (and add a grid layout that corresponds with your responsive breakpoints, if you want). For typical items like iOS keyboards, you may either create them yourself in Photoshop or acquire a kit from the internet. And, while vector design tools (Sketch, Illustrator, Designer, and so on) are wonderful for a wide range of design tasks, no tool tops Photoshop for raster image editing capabilities, which are important when you ultimately transform your wireframes into mockups and begin adding pictures and other visuals.
Despite its wealth of tools, there are a few drawbacks to utilizing Photoshop for wireframes. Not only is there a high learning curve, but it may also be a bit awkward to use if you need to wireframe multi-screen flows, site structure, and so on. Many prototype programs (for example, Proto.io, InVision, or Adobe XD) allow you to easily import Photoshop files, allowing you to go back and forth between tools to build a more refined design that can be used for prototyping, user testing, or simply passed to developers for execution.
Detailed information:
Price: From $9.99/month
Website: https://www.adobe.com/products/photoshop.html

Adobe Photoshop 
Adobe Photoshop -
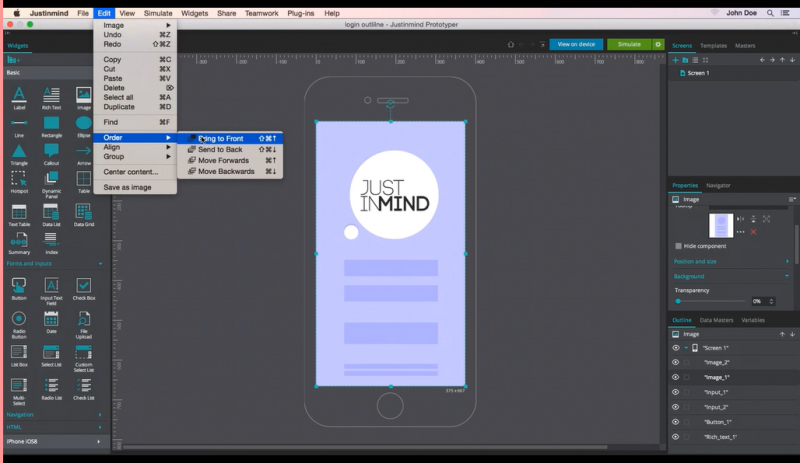
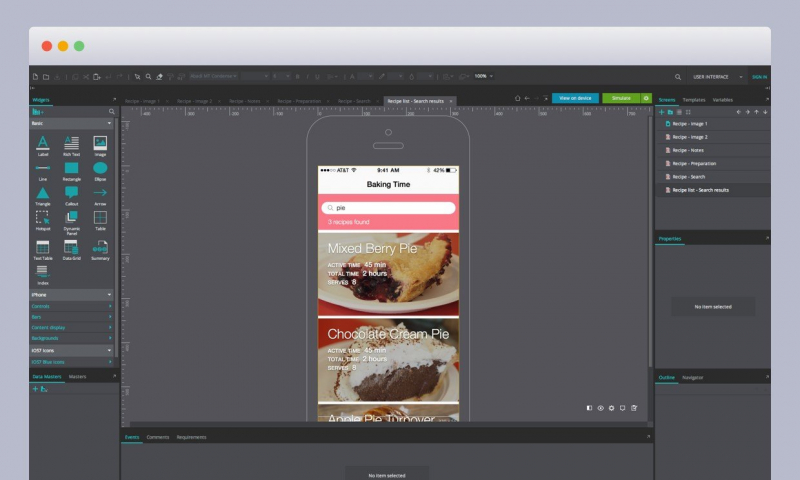
Justinmind is not only simple to use and pleasant to learn; it also focuses on allowing you to develop a wireframe that can be tested as a working prototype right away. It accomplishes this by incorporating something that other applications have just not bothered to develop: interactive prototype features (text inputs, radio buttons, dropdowns, and so on). A working dropdown would take three or more screens to set up in a tool like Sketch or Figma, even at the most basic wireframe level. With a simple click, Justinmind adds it to your wireframe.
In reality, the ease with which realistic wireframes may be created and shared can save you hours or days of labor on any given project. As a result, Justinmind is an excellent tool for anybody seeking genuine, in-depth input on designs much sooner in the wireframe stage (with minimal effort). Apart from the content of the elements itself, Justinmind's structure is pretty simple: all of your design elements are on the left-hand side, while the organizing elements (such as folders, lists of screens, and so on) are on the right.
Detailed information:
Price: Free + from $19/month for the Professional plan
Website: https://www.justinmind.com/

Justinmind 
Justinmind -
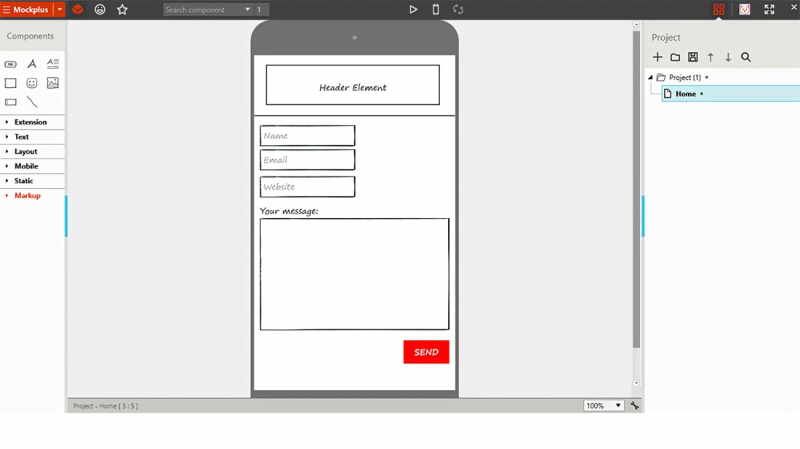
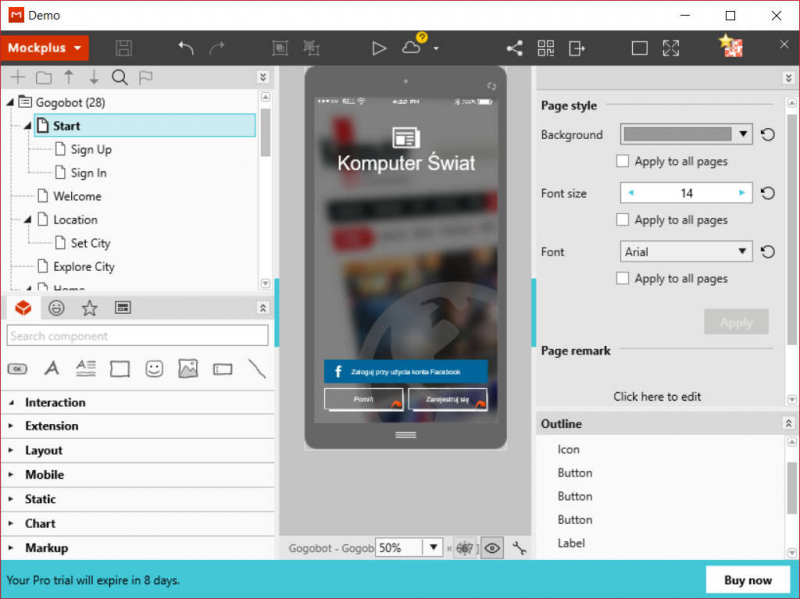
At this point, we've covered a wide range of excellent wireframe design programs that may greatly simplify your design duties. However, there is one aspect of the design process that most applications overlook: all of the administrative and organizational responsibilities that come with building a new interface. That is precisely why Mockplus pleased you enough to earn a place on this list.
Not only can you add comments and documentation to each element in your design, but your Mockplus project section also allows you to write and preserve documentation in a text editor, save your style guide (to ensure everyone is on the same page), and even create and assign tasks to your team. You can truly dial in your review feedback process and feel certain that nothing will fall through the cracks as you polish up your wireframe since the tasks may be tied to a project (and even dialed down to an individual design inside the project).
Finally, while a desktop app is available, Mockplus is similar to Figma in that you can do all of your wireframe design from your web browser while remaining confident that you are always working from the most up-to-date version.
Detailed information:
Price: Free + from $5.95/user/month
Website: https://www.mockplus.com/

Mockplus 
Mockplus -
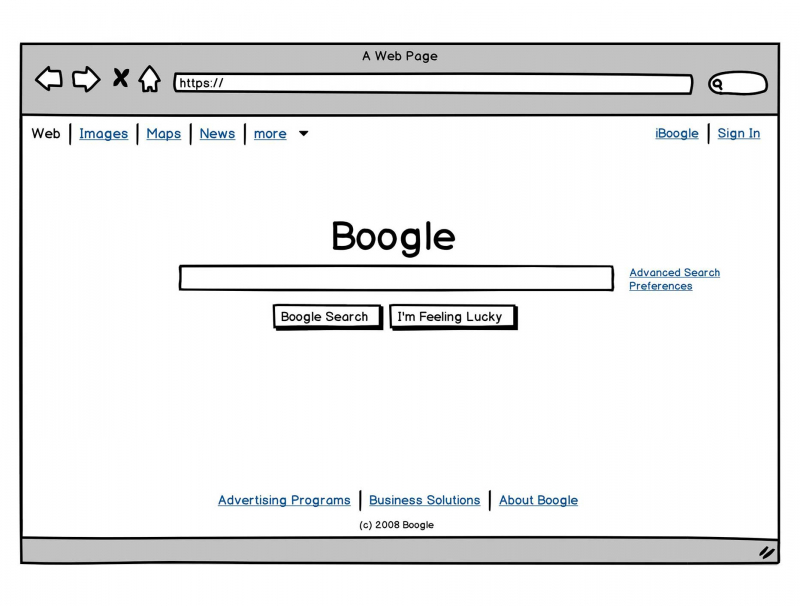
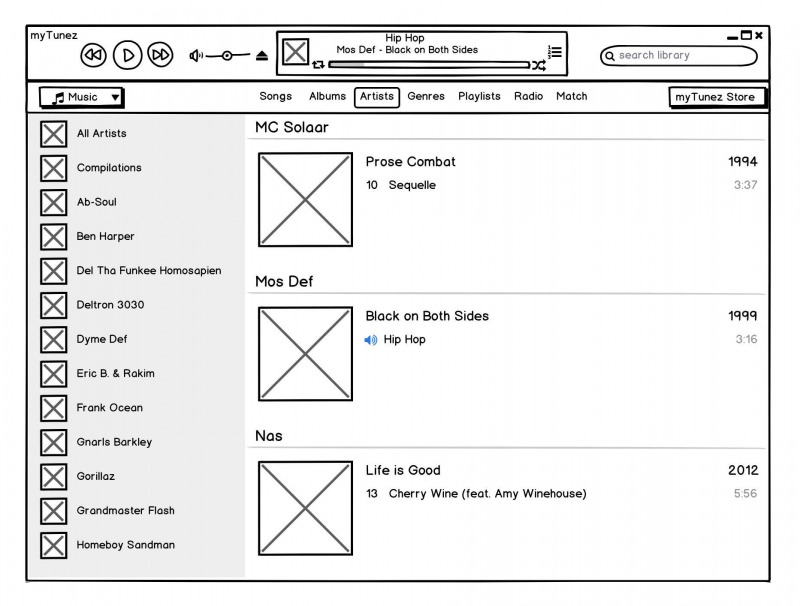
A wireframing tool for quickly designing designs, testing them with users, and sharing prototypes with a design team. Balsamiq Wireframes, one of several Balsamiq Studios products, is a Flash-based wireframing program with a large collection of UI components and templates that make wireframing a snap.
The Balsamiq Wireframe library's intricacy may be a wonderful source of inspiration for designers when creating desktop and mobile wires. It not only has many different aspects, but it is also simple to learn and utilize. Most designers describe it as simply dragging, dropping, and arranging pieces from the menu into your canvas until you get the desired interface.
Balsamiq Wireframes also includes presentation tools that make presenting your ideas to customers a breeze. The design components in this wireframing program have a hand-drawn look, giving it a distinct flair. This gives your creations a cartoony vibe that may or may not be desirable. It's also worth noting that once your free 30-day trial period expires, you'll need to purchase a license in order to keep any of your prior designs.
Detailed information:
Price: Free 30-day trial period + $89 for Pro
Website: https://balsamiq.com/wireframes/

Balsamiq Wireframes 
Balsamiq Wireframes