Visual Studio Code integration
Visual Studio Code (VS Code) is a popular code editor that offers extensive customization and a wide range of extensions. Developers can enhance their coding experience by installing extensions related to Windows and Linux, enabling specific functionalities for each platform. A lot of engineers use VS Code, an incredibly versatile IDE (code editor). It contains an extremely configurable, easy-to-use interface, an integrated terminal, and support for extensions.
For a seamless workflow, if you're using WSL 2 for development, you should integrate it with Visual Studio Code. Assuming that you have both the WSL 2 Linux version and Visual Studio Code installed on your Windows computer, you can utilize VS Code with WSL 2. That is one of the best practices for using WSL 2 on Windows 10 & 11. Installing and configuring the Remote - WSL extension in Visual Studio Code is possible based on your needs.
The smooth integration of Visual Studio Code with Windows Terminal is one of its benefits, as it adds even more functionality to the development process. Developers can take advantage of the combined capabilities of Visual Studio Code and Windows Terminal to optimize their processes and boost output.
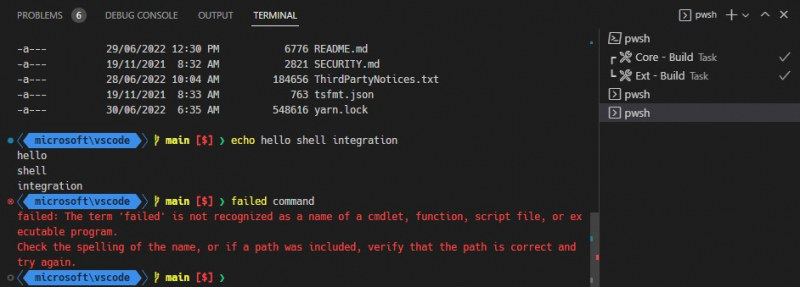
With the integrated terminal in Visual Studio Code, developers can run scripts and issue commands without ever leaving the editor. The integrated terminal uses the operating system's command-line shell by default. To work with several command-line environments from within the editor, you can set up Visual Studio Code to open the terminal in Windows Terminal.
Opening Windows Terminal directly from Visual Studio Code is a simple process. This enables you to quickly launch a certain command-line shell or profile in Windows Terminal. By doing this, you may remain in your development environment and utilize Windows Terminal's sophisticated capabilities and customization possibilities.
Pros:
- Streamlined Workflow
- Enhanced Development Experience
- Multiple Environments
- Customization Options
- Extension Ecosystem
Cons:
- Learning Curve
- System Resources
- Compatibility Issues
- Configuration Management